Google hat seine FAQs zu den Core Web Vitals und dem Page Experience Update, welches im Mai 2021 kommt, aktualisiert.
Anbei nochmal eine kurze Erklärung was es mit den Core Web Vitals und dem Page Experience Update auf sich hat: Was sind die Metriken zu den Core Web Vitals? Warum sind sie für die Benutzer relevant?
Benutzerzentrierte Metriken sind ein wichtiges Werkzeug, um das Benutzererlebnis einer Website zu verstehen, zu messen und zu verbessern.

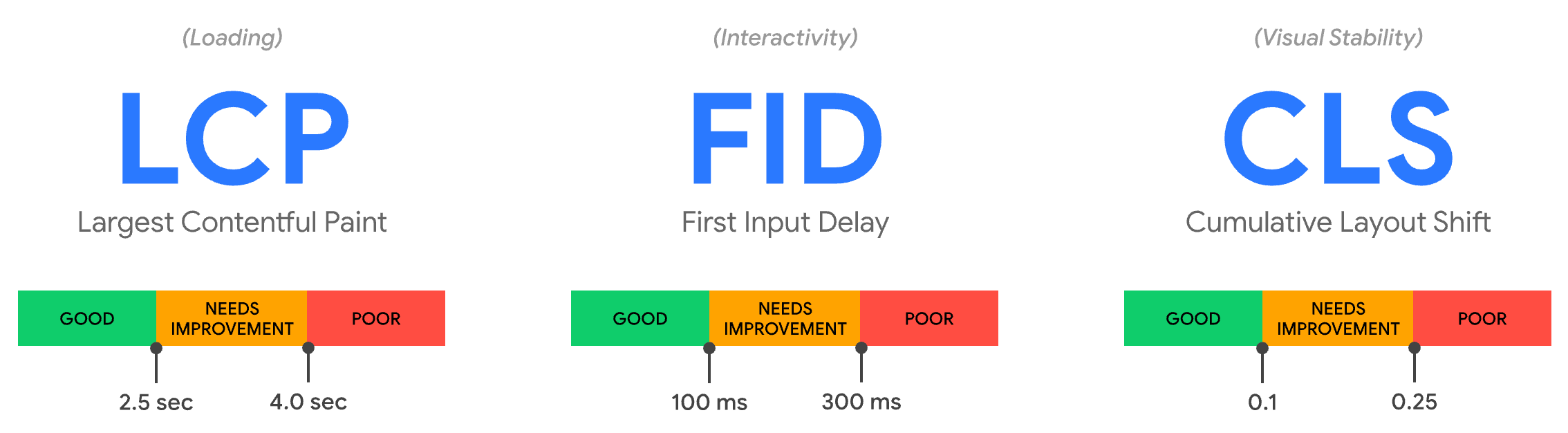
- Largest Contentful Paint (LCP) misst, wie schnell Benutzer Inhalte sehen.
- First Input Delay (FID) misst, wie schnell eine Website auf Benutzereingaben wie das Tippen auf einen Button oder die Eingabe von Daten in ein Formular reagiert.
- Cumulative Layout Shift (CLS) misst, wie oft sich Elemente der Seite bewegen, während der Benutzer versucht, sie zu lesen oder mit ihnen zu interagieren.
Diese Aktualisierung zu dem Thema ist in dem Google Support-Forum zugänglich und wurde ursprünglich im Dezember 2020 veröffentlicht, am 30.03.2021 jedoch mit vielen weiteren Details aktualisiert.
Was wurde hinzugefügt?
Im Vergleich zur ursprünglichen Version wurde einiges aktualisiert. Googles Einleitung lautet im Thread wie folgt:
„Im Dezember letzten Jahres haben wir eine Reihe von Core Web Vitals & Page Experience FAQs veröffentlicht, basierend auf den Fragen, die Sie uns beantworten wollten. Wir haben viel positives Feedback erhalten, und viele haben uns geschrieben, dass sie die Antworten hilfreich fanden. Wir sind zurück mit weiteren Antworten auf die Fragen, die wir inzwischen erhalten haben. Wir haben die Fragen in diesem Beitrag in drei Abschnitte gegliedert: Metrics & Tooling, Page Experience & Search und AMP. Wir hoffen, dass Sie diese nützlich finden“.
Die wichtigsten Fragen und Antworten finden Sie direkt hier im Webdesign Fachmagazin übersetzt.
Metrics & Tooling (Metriken & Tools)
F: Woher stammen die Core Web Vitals-Daten, die die Suche berücksichtigt?
A: Die Daten stammen aus dem Chrome User Experience Report, der auf tatsächlichen Benutzerbesuchen und Interaktionen mit Webseiten basiert (auch bekannt als Felddaten). Um das klarzustellen: Die Daten werden nicht auf Basis von Laborsimulationen von geladenen Seiten oder auf Basis der Besuche eines nicht-menschlichen Besuchers wie dem Googlebot berechnet.
F: Wie werden die Scores für einzelne URLs berechnet? Mit anderen Worten, wie wird bestimmt, ob eine Seite die Core Web Vitals besteht oder nicht?
A: Die Metriken werden am 75. Perzentil über ein 28-Tage-Fenster berechnet. Durch die Verwendung des 75. Perzentils wissen wir, dass die meisten Besuche auf der Seite (3 von 4) das Zielniveau der Leistung oder besser erreicht haben. Wenn eine Seite die empfohlenen Zielwerte für alle drei Metriken erreicht, besteht sie die Bewertung. Weitere Details zur Verteilung und Aggregation finden Sie hier.
F: Wie wird ein Score für eine URL berechnet, die erst kürzlich veröffentlicht wurde und noch keine 28 Tage an Daten generiert hat?
A: Ähnlich wie die Search Console Daten zur Seitenerfahrung berichtet, können wir Techniken wie die Gruppierung von Seiten, die ähnlich sind, anwenden und Scores basierend auf dieser Aggregation berechnen. Dies ist auf Seiten anwendbar, die wenig bis gar keinen Traffic erhalten, so dass kleine Websites ohne Felddaten nicht besorgt sein müssen.
F: Warum sehe ich unterschiedliche Metrikwerte in verschiedenen Tools wie Lighthouse und dem Chrome User Experience Report?
A: Core Web Vitals basieren auf tatsächlichen Nutzerbesuchen, die von den Umgebungsbedingungen der Nutzer und deren Interaktionen beeinflusst werden. Tools wie Lighthouse sind Laborsimulationen. Lighthouse kann zwar einen Eindruck davon vermitteln, wie die Metriken für einige Benutzer aussehen und welche Verbesserungsmöglichkeiten es gibt, aber sie können von den Daten abweichen, die auf der Grundlage tatsächlicher Benutzerbesuche gesammelt werden.
F: Ich sehe die Seite, nach der ich suche, nicht im Bericht Core Web Vitals in Search Console.
A: Für jeden Ausgabentyp listet Search Console eine Untergruppe von URLs auf. Diese URLs sind repräsentativ für verschiedene Arten von Seiten, die eine Website haben kann. Der Zweck dieses Berichts ist es, Benutzern zu helfen, problematische Seitentypen zu entdecken, damit sie in Tools wie Page Speed Insights oder Lighthouse behoben werden können. Wir hoffen, dass durch die Behebung der Muster von Problemen, die durch die Untersuchung einzelner URLs aufgedeckt werden, die gesamte Seitenstruktur verbessert werden kann.
F: Ein von mir genutzter 3rd-Party-Service (z. B. clientseitige A/B-Tests, Social Embed, Personalization Engines, Kommentarsysteme usw.) verlangsamt meine Website.
A: Websites können sich dafür entscheiden, eine Vielzahl von Drittanbieter-Code und -Diensten zu nutzen. Die Core Web Vitals-Metriken machen keinen Unterschied bei diesen Entscheidungen, sondern betrachten nur die gesamte beobachtete Erfahrung der Seite, wie sie vom Endbenutzer gesehen wird. Wie bei allen anderen Funktionen auf einer Seite kann es hilfreich sein, regelmäßig die Auswirkungen von Drittanbieter-Komponenten des Erlebnisses auf die Core Web Vitals zu bewerten. Möglicherweise gibt es eine verbesserte Form der Integration oder Konfiguration, die das Benutzererlebnis verbessert und sich in verbesserten Core Web Vitals-Metriken niederschlägt. Sehen Sie sich diese Ressourcen von web.dev an, wie Sie JavaScript von Drittanbietern auf Ihren Seiten optimieren können. (1, 2, 3, 4)
F: Warum werden in der Google-Anleitung für alle Seitentypen die gleichen Schwellenwerte für CWV verwendet? Zum Beispiel ist eine Homepage für eine Zeitung nicht dasselbe wie ein Artikel und nicht dasselbe wie eine Kommentarseite.
A: Core Web Vitals sind als grundlegende Metriken gedacht, die für alle Arten von Seiten gelten. Um die Schwellenwerte zu bestimmen, haben wir eine Vielzahl von Seiten analysiert und uns auf Untersuchungen gestützt, die sich auf die wichtigsten Anforderungen an die Benutzerfreundlichkeit konzentrieren, unabhängig vom Seitentyp.
Page Experience & Search (Seitenerfahrung & Suche)
F: Was ist das Page Experience Update und wie wichtig ist es im Vergleich zu anderen Ranking-Signalen?
A: Das Seitenerlebnis-Update führt ein neues Signal ein, das unsere Suchalgorithmen neben Hunderten von anderen Signalen verwenden werden, um den besten Inhalt zu bestimmen, der als Antwort auf eine Suchanfrage angezeigt wird. Unsere Systeme werden weiterhin Seiten mit den besten Informationen (Content) insgesamt bevorzugen, auch wenn einige Aspekte der Seitenerfahrung unterdurchschnittlich sind. Ein gutes Seitenerlebnis hat keinen Vorrang vor großartigen, relevanten Inhalten.
Dies ist vergleichbar mit Änderungen, die wir in der Vergangenheit vorgenommen haben, wie z. B. unser Mobile-friendly-Update oder unser Speed-Update. Wie bei diesen Signalen wird die Seitenerfahrung in „Tie-Breaker“-Situationen wichtiger sein. Wenn es mehrere Seiten mit ähnlicher Qualität und ähnlichem Inhalt gibt, kann es sein, dass die Seiten mit besserem Seitenerlebnis besser abschneiden als die ohne.
Kurz gesagt, Publisher sollten sich keine Sorgen machen, dass sie einen sofortigen signifikanten Rückgang erleiden, wenn wir anfangen, Page Experience zu verwenden, wenn sie noch an Verbesserungen arbeiten. Aber Verlage sollten sich darauf konzentrieren, diese Verbesserungen im Laufe der Zeit zu einer relativen Priorität zu machen. Denn wenn mehr und mehr Websites ihr Seitenerlebnis verbessern, wird dies die Norm sein, an die sich die Publisher anpassen wollen.
F: Welche Version einer Webseite, wenn ich AMP- und Nicht-AMP-Versionen veröffentliche, wird von Google verlinkt?
A: Die AMP-Version. Wenn beide Versionen einer Seite angeboten werden, verlinkt Google auf Mobilgeräten weiterhin auf die AMP-Version der Seite, wie es heute der Fall ist.
Bitte beachten Sie, dass für das Top-Stories-Karussell (die oben angezeigte Google-News-Artikel) zusätzlich die Einhaltung der Content-Richtlinien von Google News erforderlich ist.
AMP
F: Bedeutet dies, dass AMP tatsächlich zu einem Ranking-Signal wird?
A: AMP war noch nie ein Ranking-Signal und wird es auch nicht werden. Es ist ein Framework, mit dem Website-Besitzer schöne und performante Webseiten erstellen und viele integrierte Funktionen nutzen können, die zur Verbesserung der Seitenerfahrung beitragen.
F: Werden meine AMP-Seiten immer ein gutes Seitenerlebnis haben? Muss ich etwas tun, wenn ich bereits auf AMP bin?
A: Die Mitwirkenden des AMP-Projekts auf der ganzen Welt setzen sich dafür ein, dass Website-Besitzer bei der Erstellung von AMP-Seiten einen guten Start für ein performantes Erlebnis haben. Allerdings kann AMP, wie viele andere Frameworks auch, nicht alle Best Practices für die Webentwicklung umsetzen. In diesem Blogbeitrag finden Entwickler eine Anleitung, um sicherzustellen, dass AMP-Seiten, die sowohl von der Website des Publishers als auch über einen AMP-Cache bereitgestellt werden, optimiert sind.
F: Betrachten die Ranking-Signale für die Seitenerfahrung nur AMP-Inhalte, die aus einem Cache geladen werden?
A: Die Seitenerfahrungssignale für eine Seite werden durch die Beobachtung der Erfahrung bestimmt, die angesichts des realen Datenverkehrs, den Seiten erhalten, geboten wird. Im Falle von AMP bedeutet dies, dass Seiten entweder vom Ursprung des Publishers oder über einen AMP-Cache ausgeliefert werden können, je nachdem, wie der Nutzer auf den Inhalt stößt. Aus diesem Grund empfehlen wir Entwicklern, die AMP verwenden, sicherzustellen, dass Seiten, die von diesen beiden Quellen ausgeliefert werden, optimiert sind. Wir empfehlen Entwicklern, AMP-Optimierer zu verwenden, um AMP-Cache-Optimierungen auf ihre eigene Website zu bringen. Als zusätzliche Orientierungshilfe können Publisher den AMP Page Experience Guide verwenden, um zu verstehen, wo ihre AMP-Seiten verbessert werden können.
F: Wenn ich mit AMP aufhöre und einen anderen Ansatz für die Veröffentlichung von Inhalten verwende, einschließlich der Optimierung des Seitenerlebnisses auf eigene Faust, kann ich dann erwarten, dass Google meine Inhalte genauso ranken wird wie bei AMP?
A: Das Seitenerlebnis ist als technologieunabhängiges Ranking-Signal gedacht. Entwickler können mit dem Framework ihrer Wahl arbeiten. Der Wechsel von AMP zu einem anderen Ansatz hat keinen Einfluss darauf, wie die Nicht-AMP-Seiten gerankt werden.
F: Wie sollten Publikationen, die AMP verwenden, darüber nachdenken, wie sie in der Google News-App angezeigt werden?
A: Heute zeigt die Google News-App AMP-Inhalte an, wenn sie verfügbar sind, ist aber nicht auf AMP-Inhalte beschränkt. Das Google News-App-Team arbeitet daran, die Unterstützung für Nicht-AMP-Webseiten weiter auszubauen und auf Basis der Seitenerfahrung zu optimieren. Wir werden unsere Publishing-Partner unterstützen, die daran interessiert sind, von AMP zu Nicht-AMP zu wechseln, wenn dies eine Änderung ist, die sie untersuchen.
Zusammenfassung
Google wird immer noch die relevantesten Inhalte höher ranken, auch wenn sie bei den Kernwerten der Webvitalität schlecht abschneiden. Aber falls zwei Seiten in Konkurrenz stehen und beide guten Content haben, dann wird anscheinend die Webseite mit den besseren Seitenerfahrungen, also der mit den bestandenen Core Web Vitals, höher gerankt.
Google sagte auch, dass Seiten immer noch für das „Top Stories“-Karussell in Frage kommen, selbst wenn Sie die Core-Web-Vitals nicht bestanden haben.
Weshalb sollte man aber trotzdem handeln und seine Webseiten in den „grünen Bereich“ bringen? Ganz einfach, es ist ein Ranking-Faktor der beim SEO in Google ab Mai 2021 mit einbezogen wird. Wie stark dieser einfließt, wird sich die kommenden Monate zeigen.